プラグインによるブログの高速化
ブログの高速化は、コンテンツより重要なのは、検索エンジンの上位表示のためだけではなく視聴者のためです。
表示が遅く、重いブログは視聴者が待つ間もなく、他のブログ記事を見るため離脱されます。
「WP Super Cache」や「W3 Total Cache」などのキャッシュ系のプラグインを使うと反応速度が早くなるといわれています。
筆者は、実際に試して見て 「WP Super Cache」 は、効果がありましたが、 「W3 Total Cache」 は逆に表示速度が遅くなったので、すぐに停止ました。
遅延ロードという手法を使えば、画像を効率的に読み込むことができ、表示速度を上げることができます。
WordPressの場合には「BJ Lazy Load」などのプラグインを使えば簡単に遅延ロードを実現することができます。
筆者の場合は「 Jetpack 」のプラグインを使用しているので、プラグイン数を減らすため 「BJ Lazy Load」 は使用せず、 「 Jetpack 」 内で遅延ロードさせています。
画像の圧縮には「EWWW Image Optimizer」というプラグインが有名です。
WordPressに画像をアップロードする時に自動で圧縮を行ってくれるだけでなく、既にアップロード済みの画像もまとめて圧縮してくれます。
アップロード済みの画像もまとめて圧縮してくれますが、たまに圧縮しきれていないときもあるので、 WordPress の設定時に導入しておきたいプラグインです。
HTML、CSS、JavaScriptのファイルの容量が重いと表示スピードが遅くなります。読み込むファイル数が多いとその分だけ取得に時間がかかります。
WordPressのプラグインによっては、専用のCSSやJavaScriptが用意されています。
とくに装飾系のプラグインを有効にしていると、読み込むCSS、JavaScript数が増え、気付かないうちに表示速度を遅くする原因になっています。
そこで良く使用されているのが、「Autoptimize」というプラグインです。筆者も、もちろん使用しています。
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」と PageSpeed Insightsの提案で良く出てきます。
WordPressの場合「JavaScript to Footer」や「Head Cleaner」などのプラグインを使うと、簡単にJavaScriptファイルがフッターで読み込まれるようになります。
筆者は、何れのプラグインも効果がなかったので導入していません。
エックスサーバーの設定によるブログの高速化
それでは本題のエックスサーバー側でのブログの高速化についてです。
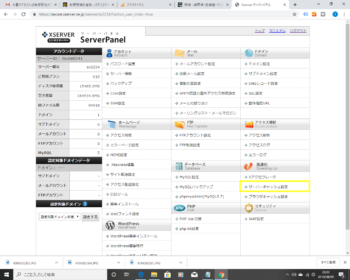
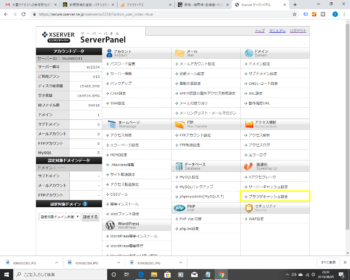
まずはサーバーパネルにログインしてください。
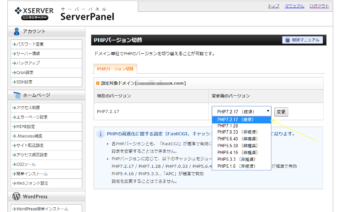
「PHP Ver.切替」からPHPのバージョンを最新にする
最初にしておくことは、最重要なPHPのバージョンを最新にしておくということです。



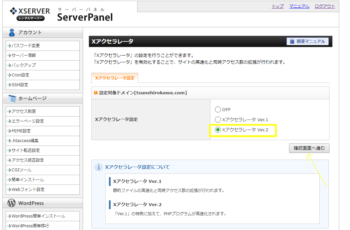
Xアクセラレータのバージョンアップ
XアクセラレータをVer1からVer2に変更して選択してください。2019年8月現在では、Ver2.1になっているようです。



サーバーキャッシュ設定
サーバー上でキャッシュが作成されるのでブログの高速化に繋がります。
OFFからONにするだけの簡単操作です。



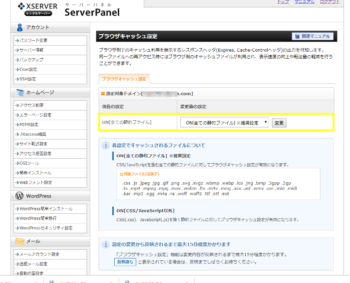
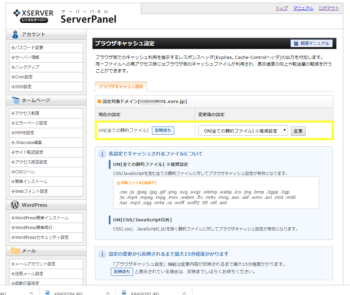
ブラウザキャッシュ設定
ブラウザ側でキャッシュを利用する設定です。ドメインを選択して「ON|全ての静的ファイル|※推奨設定」に変更します。



ブラウザキャッシュ切替→現在の設定→反映待ちから反映されると現在の設定がONに変わります。
以上でサーバーパネル側での設定が完了です。
ブログ運営する上で、コンテンツの次に重要なページの速度の高速化の説明でした。
Xサーバーも高速化の項目が増えて、設定がとても簡単になりました。
スマホで自身のブログを表示させると、スピードアップが手に取るようにわかるので、お試しください。
スポンサーリンク

